Prinsipnya, properti
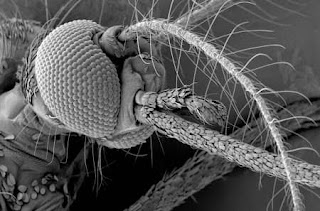
box-shadow dan border-radius CSS3 digunakan untuk membuat kaca pembesar. Jquery digunakan untuk mengatur koordinat posisi kursor dan memposisikan gambar (yang berukuran sebenarnya) tepat sesuai koordinat tadi.Gambar yang tampil pada halaman ini berukuran 640px, merupakan gambar kecilnya-diatur melalui CSS-, inilah gambar yang tampil saat tidak di-hover. Namun, pada saat di-hover, gambar dalam ukuran asli-gambar besarnya (1280px)-ditampilkan. Gambar besar yang ditampilkan tentu hanya sebagian yaitu seukuran kaca pembesar yang menutupi gambar kecil. Jadi tidak benar-benar memperbesar gambar dalam arti yang sesungguhnya :)
Anda akan lebih mengerti jika telah mempraktikkannya. Silahkan.
Ingin mencoba?
HTML, CSS, dan jQuery untuk menciptakan efek kaca pembesar atau magnify glass
HTML
<div class="pembesaran">
<!-- Ini efek kaca pembesar, akan menampilkan gambar yang besar/ukuran aslinya -->
<div class="besar"></div>
<!-- Ini gambar kecilnya -->
<img class="kecil" src="http://wellcomecollection.files.wordpress.com/2013/04/ns-sem-head.jpg" width="500"/>
</div>.pembesaran {width: 500px; margin: 50px auto; position: relative;}
/*kaca pembesar*/
.besar{
width: 175px; height: 175px;
position: absolute;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
/*Multiple box shadows to achieve the glass effect*/
-webkit-box-shadow: 0 0 0 7px rgba(255, 255, 255, 0.85),
0 0 7px 7px rgba(0, 0, 0, 0.25),
inset 0 0 40px 2px rgba(0, 0, 0, 0.25);
-moz-box-shadow: 0 0 0 7px rgba(255, 255, 255, 0.85),
0 0 7px 7px rgba(0, 0, 0, 0.25),
inset 0 0 40px 2px rgba(0, 0, 0, 0.25);
box-shadow: 0 0 0 7px rgba(255, 255, 255, 0.85),
0 0 7px 7px rgba(0, 0, 0, 0.25),
inset 0 0 40px 2px rgba(0, 0, 0, 0.25);
/*Muat gambar ukuran asli*/
background: url('http://wellcomecollection.files.wordpress.com/2013/04/ns-sem-head.jpg') no-repeat;
/*sembunyikan lup*/
display: none;
}
/*Mengatasi masalah overlap saat pembesaran*/
.kecil { display: block; }jQuery
// JavaScript Document
$(document).ready(function(){
var native_width = 0;
var native_height = 0;
//Fungsi pergerakan mouse
$(".pembesaran").mousemove(function(e){
//When the user hovers on the image, the script will first calculate
//the native dimensions if they don't exist. Only after the native dimensions
//are available, the script will show the zoomed version.
if(!native_width && !native_height)
{
//This will create a new image object with the same image as that in .small
//We cannot directly get the dimensions from .small because of the
//width specified to 200px in the html. To get the actual dimensions we have
//created this image object.
var image_object = new Image();
image_object.src = $(".small").attr("src");
//This code is wrapped in the .load function which is important.
//width and height of the object would return 0 if accessed before
//the image gets loaded.
native_width = image_object.width;
native_height = image_object.height;
}
else
{
//x/y coordinates of the mouse
//This is the position of .magnify with respect to the document.
var magnify_offset = $(this).offset();
//We will deduct the positions of .magnify from the mouse positions with
//respect to the document to get the mouse positions with respect to the
//container(.pembesaran)
var mx = e.pageX - magnify_offset.left;
var my = e.pageY - magnify_offset.top;
//Finally the code to fade out the glass if the mouse is outside the container
if(mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0)
{
$(".besar").fadeIn(100);
}
else
{
$(".besar").fadeOut(100);
}
if($(".besar").is(":visible"))
{
//The background position of .large will be changed according to the position
//of the mouse over the .small image. So we will get the ratio of the pixel
//under the mouse pointer with respect to the image and use that to position the
//large image inside the magnifying glass
var rx = Math.round(mx/$(".kecil").width()*native_width - $(".besar").width()/2)*-1;
var ry = Math.round(my/$(".kecil").height()*native_height - $(".besar").height()/2)*-1;
var bgp = rx + "px " + ry + "px";
//Time to move the magnifying glass with the mouse
var px = mx - $(".besar").width()/2;
var py = my - $(".besar").height()/2;
//Now the glass moves with the mouse
//The logic is to deduct half of the glass's width and height from the
//mouse coordinates to place it with its center at the mouse coordinates
//If you hover on the image now, you should see the magnifying glass in action
$(".besar").css({left: px, top: py, backgroundPosition: bgp});
}
}
})
})
Selamat mencoba :)







Post a Comment