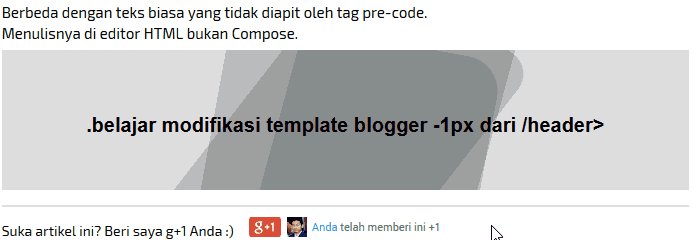
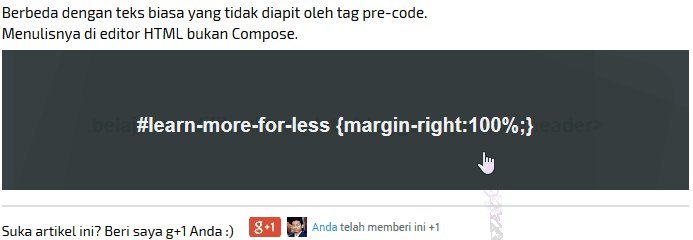
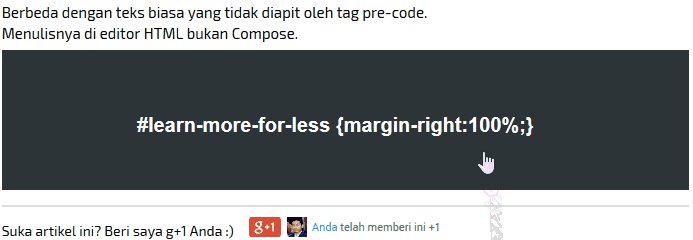
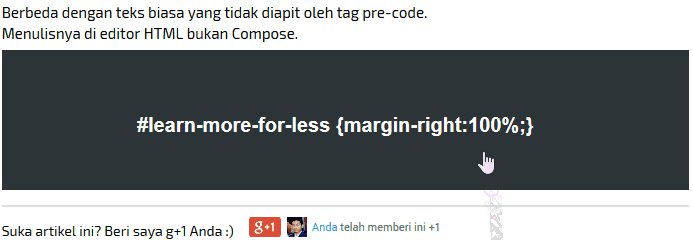
Efek itu sebenarnya tidak menggunakan Flash melainkan hanya CSS3 @keyframes. Dengan aturan keyframes, Anda dapat membuat animasi. Animasi ini dibuat secara bertahap berubah dari satu set gaya CSS ke gaya yang lain. Selama animasi, Anda dapat mengubah set gaya CSS berkali-kali.
Mudahnya letakkan CSS berikut dalam template Anda, kemudian simpan.
.container {
}
.container .banner {
max-width: 500px;
height: 140px;
margin: auto;
overflow: hidden;
background-color: #DDDDDD;
position: relative;
}
.container .banner:hover {
background-color: #2d3538;
}
.container .kotak-1 {
position: absolute;
z-index: 1;
}
.container .kotak-1 {
border-radius: 35px;
background-color: rgba(45, 53, 56, 0.2);
width: 40%;
height: 180%;
top: -10%;
left: 30%;
-webkit-animation: rotating 4s ease-out infinite;
-moz-animation: rotating 4s ease-out infinite;
-ms-animation: rotating 4s ease-out infinite;
animation: rotating 4s ease-out infinite;
}
.container .banner, .container .kotak-1 {
-webkit-transition: all ease 1s;
-moz-transition: all ease 1s;
-o-transition: all ease 1s;
-ms-transition: all ease 1s;
transition: all ease 1s;
}
.container .banner:hover .kotak-1 {
height: 700px;
width: 700px;
top: -40%;
left: -5%;
}
@-webkit-keyframes rotating {
from{
-webkit-transform: rotate(0deg);
}
to{
-webkit-transform: rotate(360deg);
}
}
@-moz-keyframes rotating {
from{
-moz-transform: rotate(0deg);
}
to{
-moz-transform: rotate(360deg);
}
}
@-ms-keyframes rotating {
from{
-ms-transform: rotate(0deg);
}
to{
-ms-transform: rotate(360deg);
}
}
@-keyframes rotating {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
<div class='container'>
<div class='banner'>
<div class='kotak-1' />
</div>
</div>



Post a Comment